Here s a really simple way to do so with some simple css.
Row no gutters bootstrap 3.
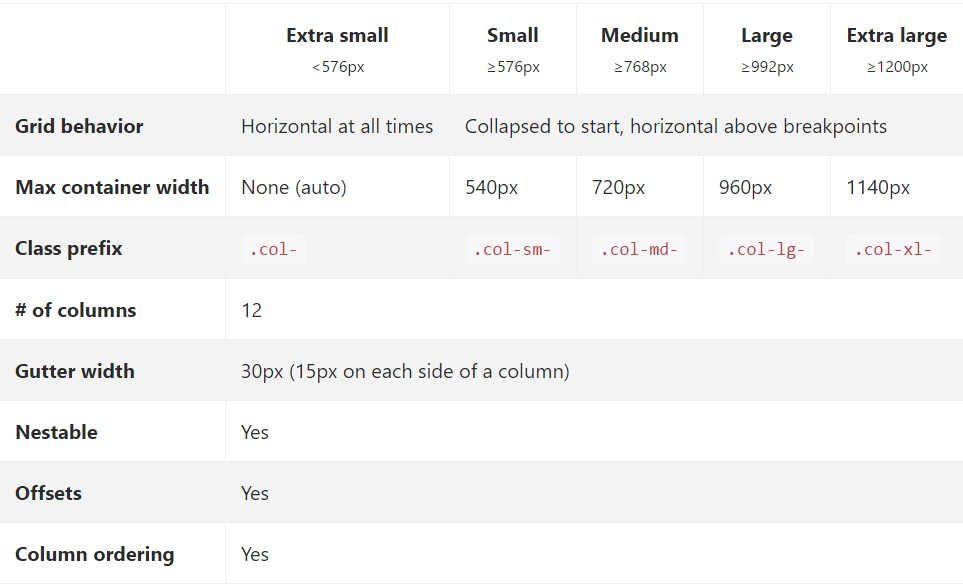
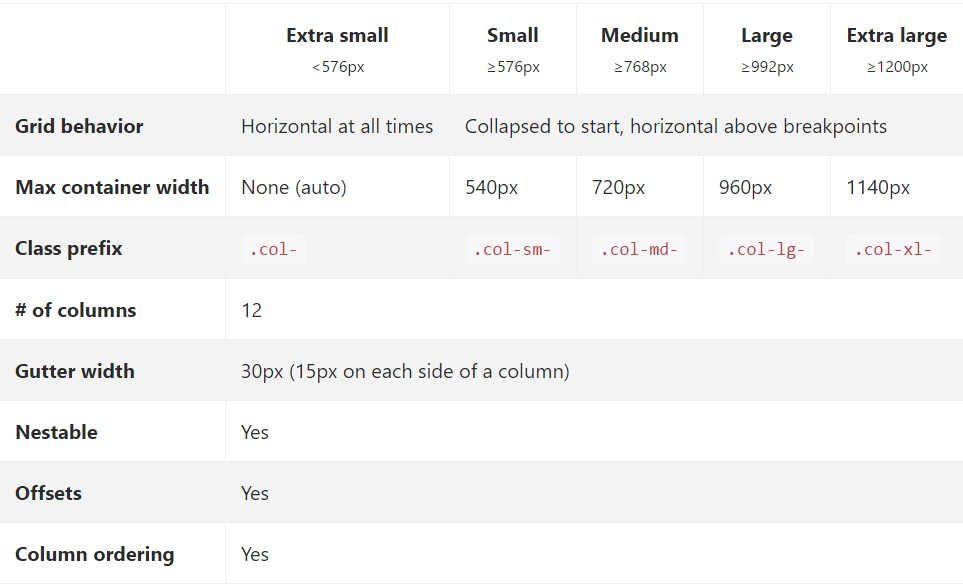
To make the grid responsive there are five grid breakpoints one for each responsive breakpoint.
Use 230 ready made bootstrap components from the multipurpose library.
Recently i had a need to have a default grid in bootstrap but also on the homepage i needed to have 4 boxes that butted right up against each other.
Regular bootstrap version below with kittens.
The following approach will explain clearly.
In bootstrap 4 there are 12 columns in the grid system each column has a small space in between that space is known as gutter space.
You can copy our examples and paste them into your project.
Save to google drive.
All breakpoints extra small small medium large and extra large.
Gutter space has width 30px 15px on each side of a column.
Google will ask you to confirm google drive access.
If you have a google account you can save this code to your google drive.
Have you ever wanted to remove the gutter space in between columns in bootstrap 3.
Columns have horizontal padding to create the gutters between individual columns however you can remove the margin from rows and padding from columns with no gutters on the row.
To remove gutter space for a specific div first we must know what is gutter space.
To remove the gutter space all you need to do is add the no gutter class beside row in your html markup.